Facebook has just launched perhaps their biggest change to the platform since it launched. Reactions is now going live across the globe and this morning that rollout reached Australia. Geoff Teehan, Product Design Director at Facebook has detailed the design process and thinking behind the move beyond the Like button.
After establishing that it was time to move beyond the Like button, the question became how to implement a reaction system that offered a broader set of possible reactions while making sure the representation was easy to understand and not susceptible to misuse. It was immediately apparent that simply adding a dislike button wasn’t an adequate solution to the problem and if a change this substantial was going to take place, it better be done right.
Facebook drew data from the use of their sticker platform to identify the most used and the intent behind each sticker. They also leveraged information from the most commonly used shortest comments. This is when people leave one or two words in a comment, to show their reaction to a user’s post, which could really be replaced by the right emoticon or emoji.
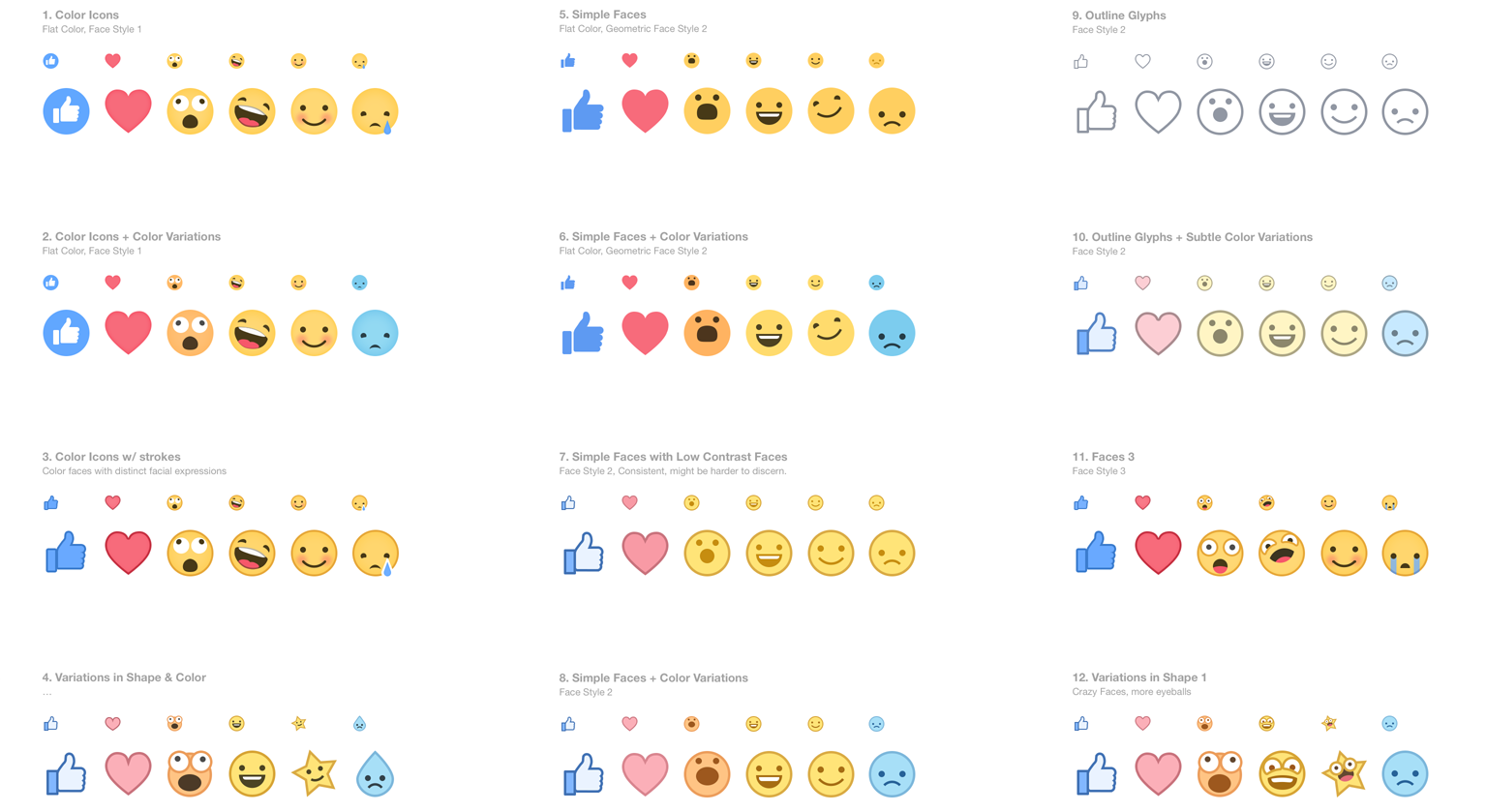
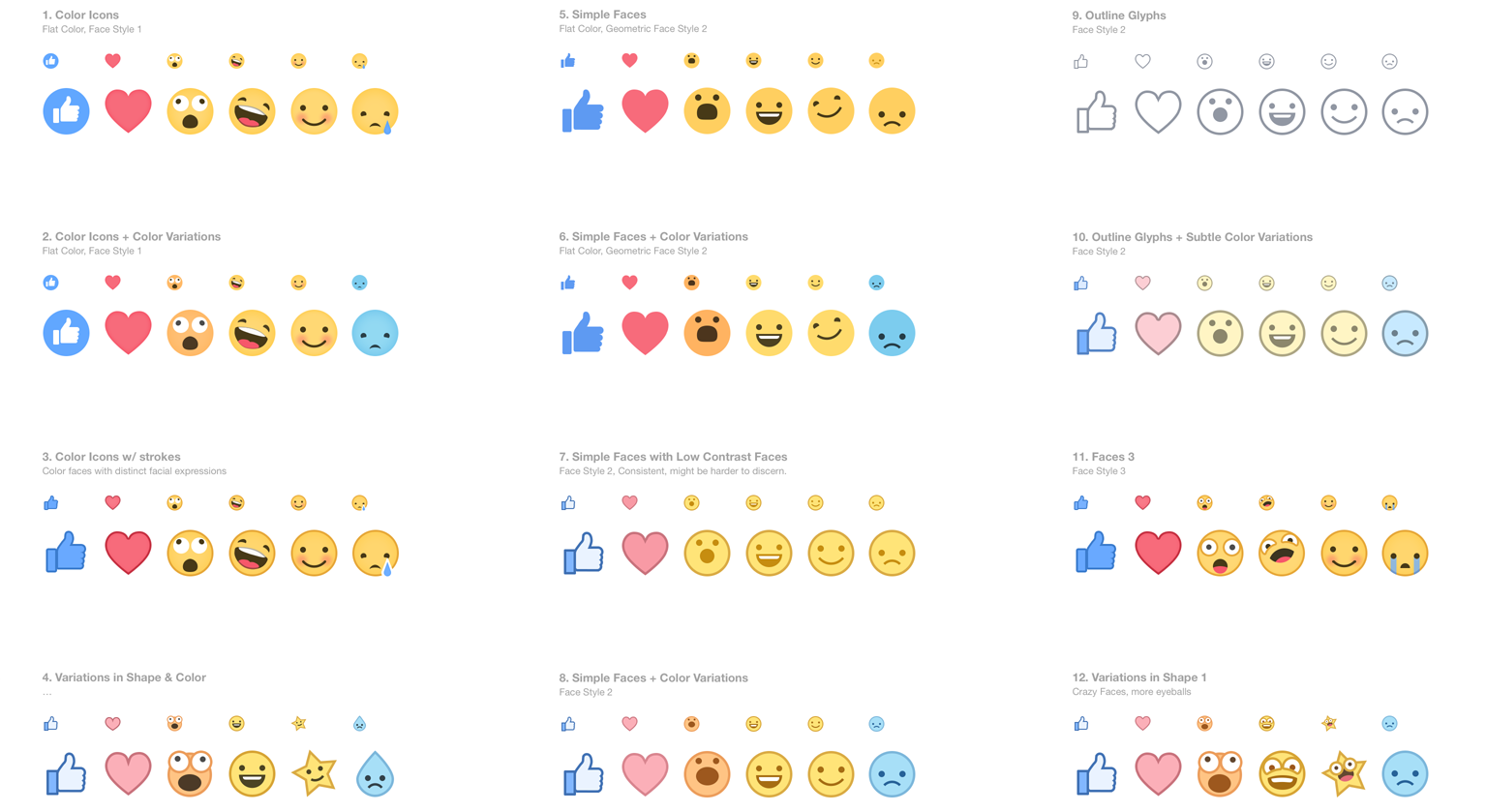
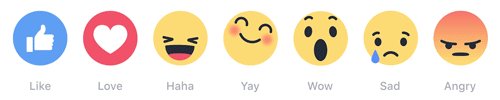
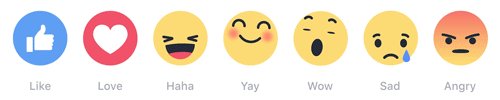
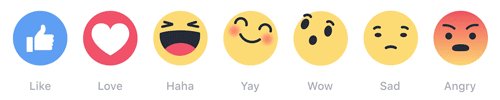
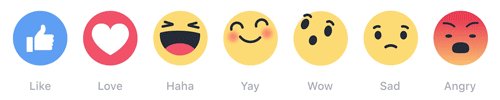
After the short list was made, the designers went to work on the interface. As we can see from the graphic below, the designers went through countless iterations to get the system right. Getting things right also meant making a pretty complex set of options feel simple for users to implement. Of course an implementation doesn’t just mean the design of 6 icons, it also includes the User Experience (UX), this means how the users access the additional options and how they animate onto the screen. Do they animate all at once, one at a time or when the user hovers or swipes over them?


Teehan says they experimented a lot, even to the point where Facebook Founder Mark Zuckerberg got involved to help with the decision making.
When we started incorporating animations, we thought simultaneous animations would be overwhelming to the eye. So at first, we had only one reaction animating at a time (the one your finger was scrubbing over), while the rest of them remained static. While not intended to work this way, we realized during a Zuck review (where you meet with Mark to show progress of a big project like Reactions) that if you quickly scrubbed your finger across all of them they would all animate at once. Mark himself suggested we animate all of them concurrently when the dock is exposed. It turns out we liked this a lot more too. Thanks, Zuck.


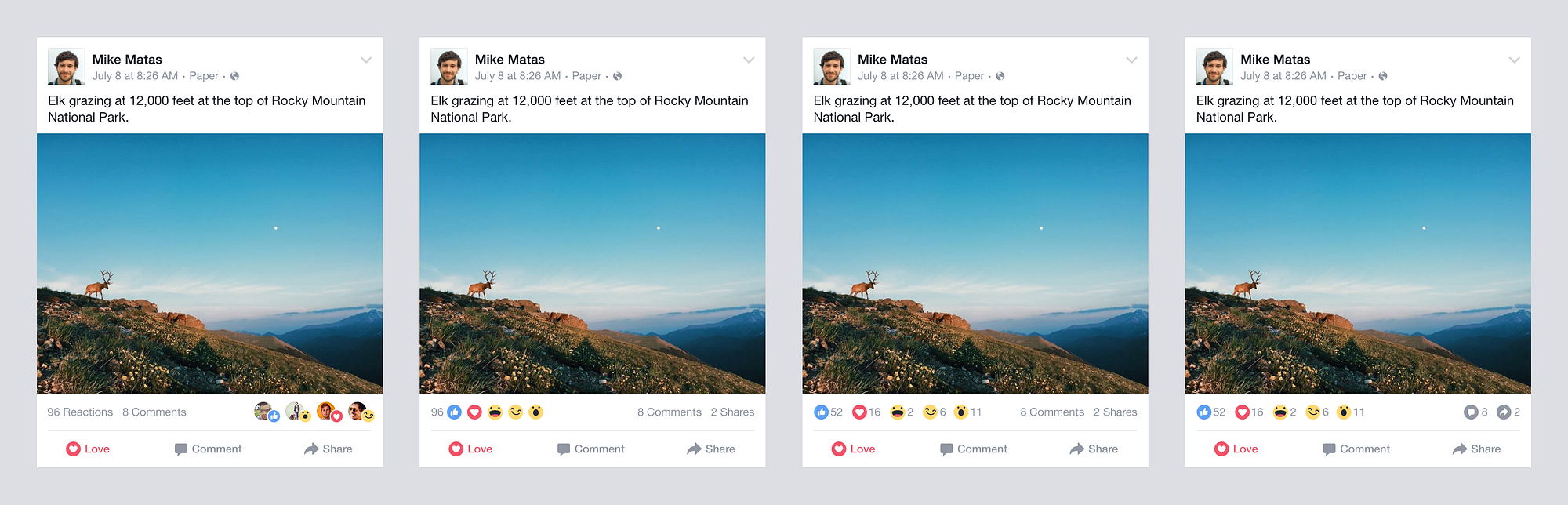
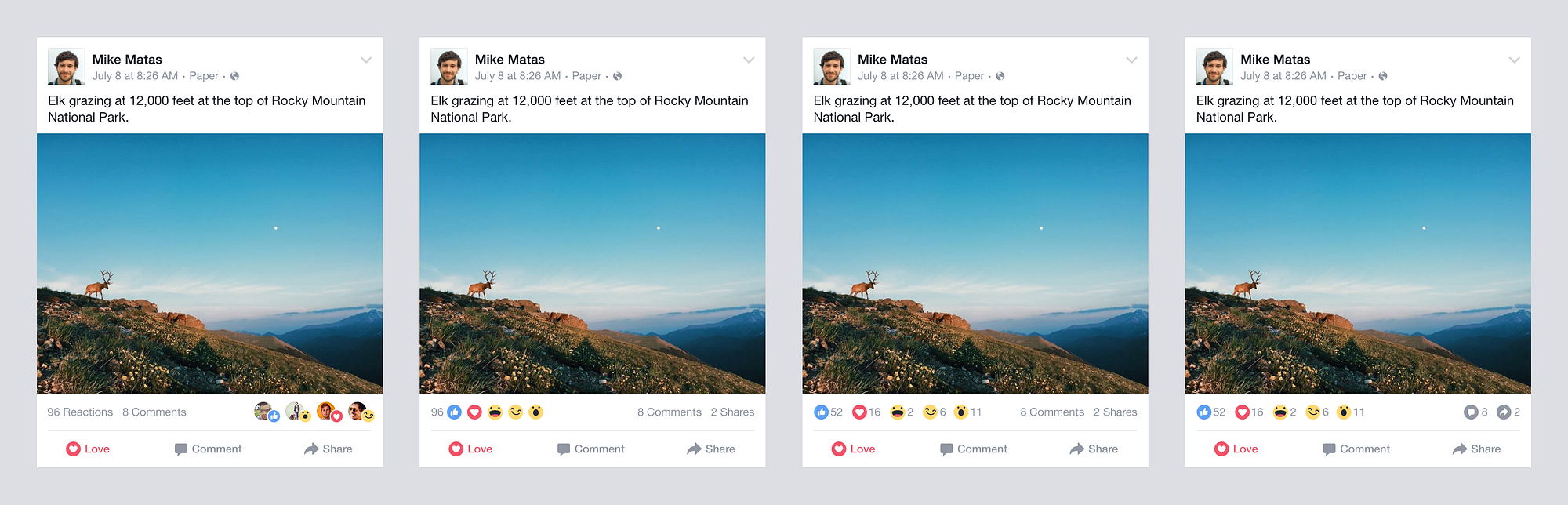
So once you have a system where people can react to a post in multiple ways, the task becomes presenting that information to the person who posted the content. How many of each reaction did you get? Obviously more Likes, Loves and Wow’s are better, but Facebook wanted all to be represented equally. You’ll see a bunch of different layouts for the reaction counts in the screens below. After back and forwarding and trialing with user groups, they established always on, individual counts was too busy, remembering they still needed to represent the comment and share counts for each post.


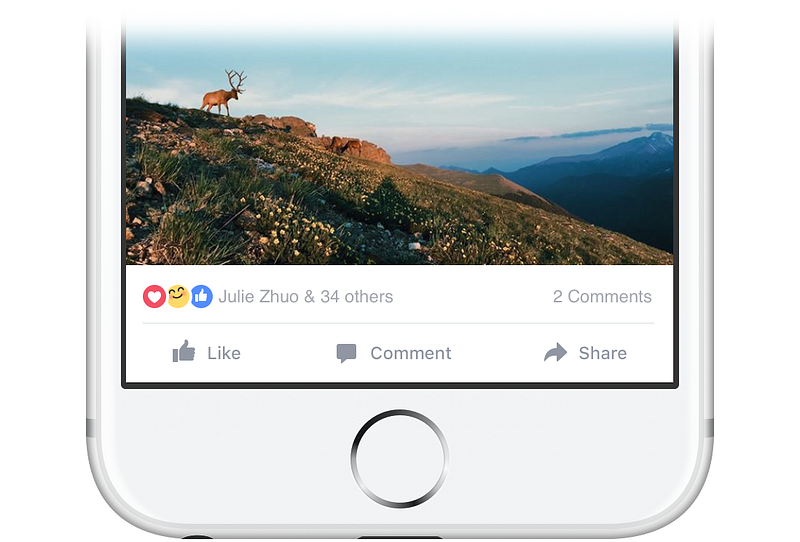
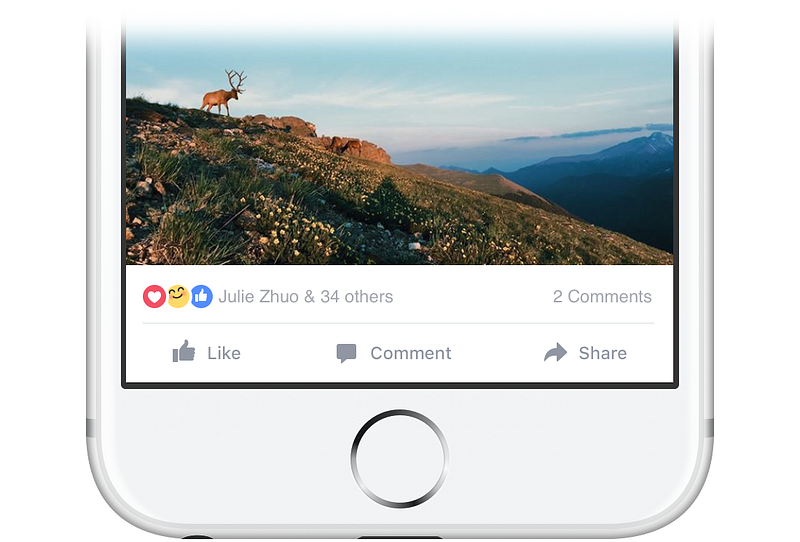
This lead to the final ‘bling string’ design. This presents the total count for all reactions (showing the top 3 reaction icons) to the user or page that posted the content. To discover how many of each were received, you simply tap on the reaction icons in the bottom left and then you get to see not only how many of each, but who reacted in which way. This screen also provides the ability to quickly add people as friends, a net win for Facebook.
If you’re on a keyboard and mouse setup, you can hover over the reaction icons and get an popover list of the people who reacted in each way. After reading the post on Medium, its clear how making what seems like a simply addition of 6 emoticons, is actually really complex, especially with more than 1.5 Billion users to keep happy.


So with that decided, the product was ready to ship worldwide and check out the video below to see it in action .